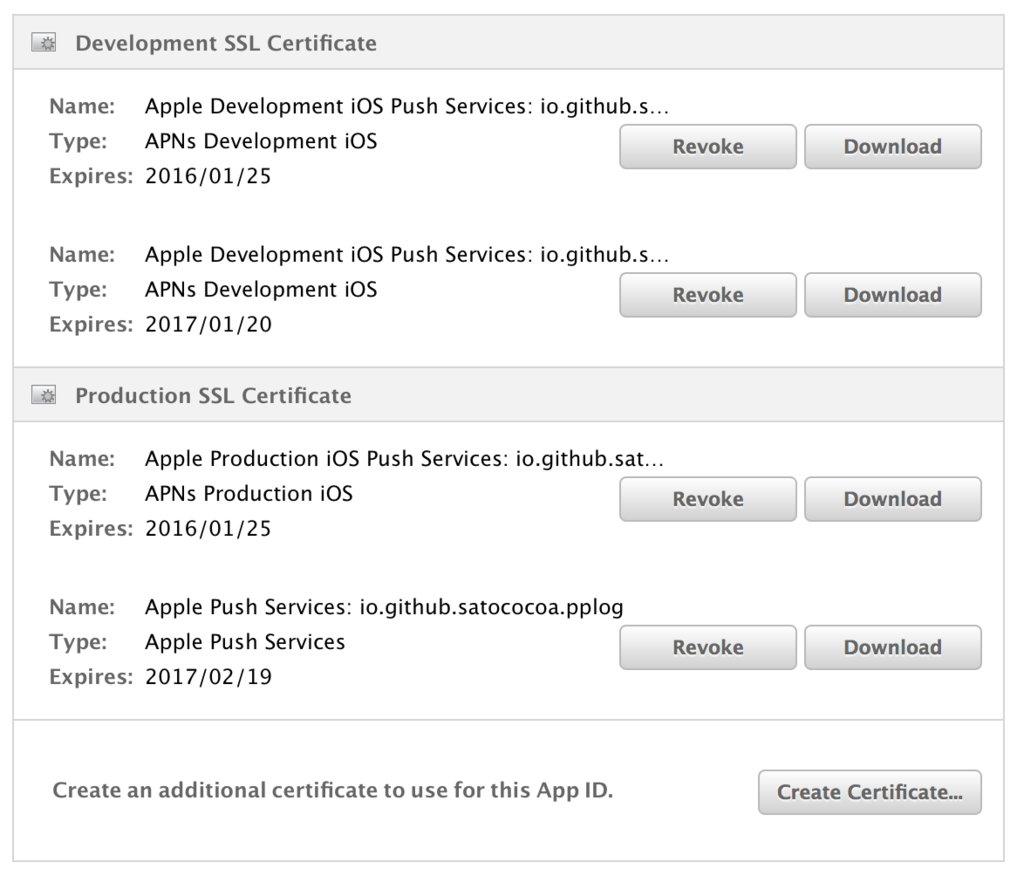
pplog の Push通知 (Apple Push Notification Service) の証明書を更新した
年に一回やらないと Push 通知が送れなくなっちゃうあれですね。
新しく生成してみたら期限が1年と1ヶ月になってました。

この手の証明書の生成はポチポチブラウザでやってもいいのですが、最近は fastlane シリーズの pem gem を使っています。 pem と一発打つだけで自動的にキーペア、Certificate Request を作って要求し、生成された証明書をダウンロードして pem ファイルまで作ってくれる便利なコマンドです。出来上がった pem ファイルだけをサーバに上げれば Push 通知が送れます。(ちなみに development 環境の証明書を作りたい場合は pem --development と打つ)
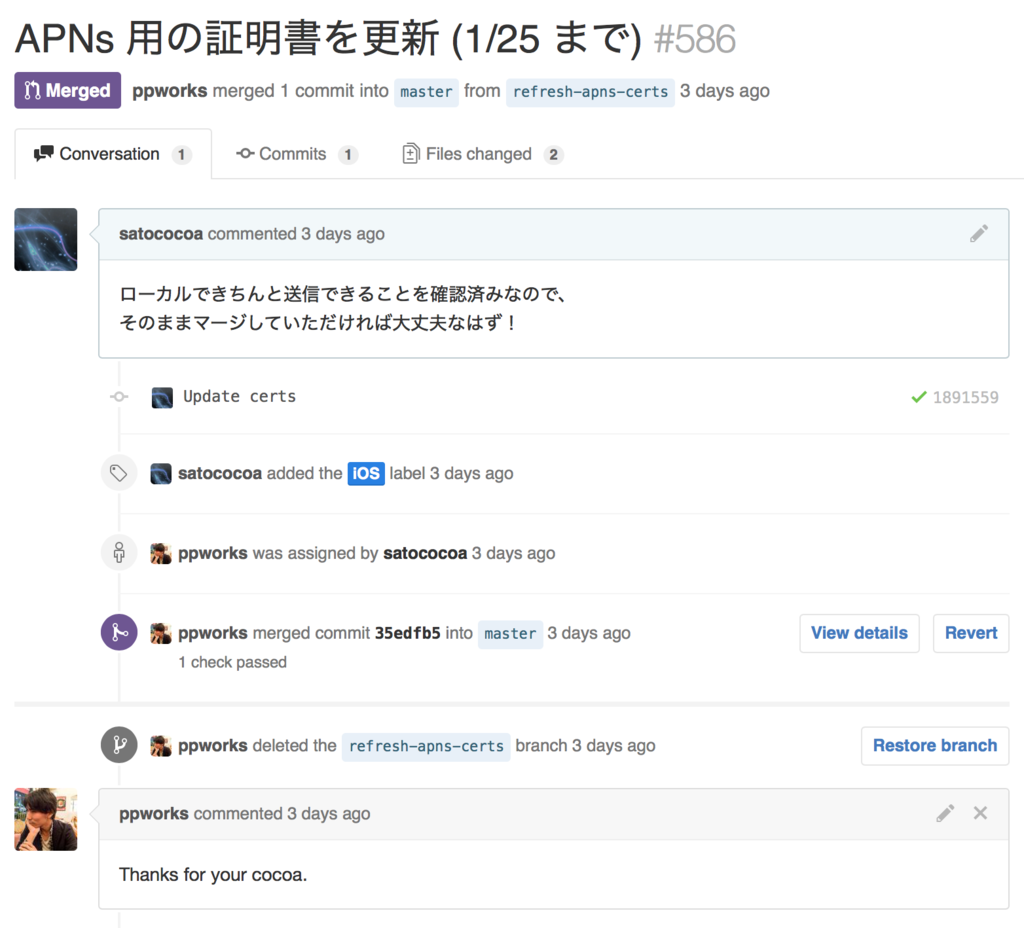
あとは PR 出して終わり。

Nice Cert.
やさしい AJAX on Rails という資料を作りました
最近 SPA (Single Page Application) についての議論が盛んで、Angular とか React とか Flux とか Mithril とかの名前をよく聞くようになりました。
でも必ずしも全ての Web アプリにおいて SPA は必須ではありません。
むしろ枯れた jQuery と Rails の remote: true の仕組みを正しく使うだけで十分なケースも多数あると思います。
(特に iOS, Android のネイティブ開発者が身近にいる環境では SPA で開発するのとネイティブで実装するのとでは後者の方がコストが低いこともありますし。)
ということで、「じゃあ Rails で Ajax ってどうやって実装するんだっけか?」というところをまとめた資料を公開します。 中級者以上の方にとっては特に目新しい情報は無いと思いますが、経験の浅い方の自己学習や研修などでよろしければお役立ていただけると幸いです。
サンプルコードはここ: https://github.com/satococoa/easy-js-on-rails
WWDC 2015に参加しています
運良くWWDC 2015のチケットを手に入れることができたのでサンフランシスコまで来ています。

Keynote
WWDCと言えばKeynoteですね。10:00開始なのですが会場には前日の夕方くらいからもう並び始めている人がいました。 僕は時差ボケのせいで眠気がひどかったのでのんびり7:30くらいに会場着でした。あまり遅くなるとメインの会場には入れずに別室でストリーミングを見ることになるという話も聞いていたのでちょっと覚悟していたのですが、幸いちゃんとステージが見られる席に座ることができました。

予想通りApple Watchでネイティブのアプリがちゃんと開発できるようになりましたね。watchのセンサーとかTapTicエンジンとかを使えるので本来Apple Watchで作りたいと思っていたアイディアがいろいろ実現できそうです。
また従来はiPhone側で処理を実行していたためにiPhoneとの間で通信が走らざるを得ない仕組みになっていて、正直Apple WatchのAppを積極的に利用することはほとんどありませんでした。
実際「Apple Watchどうですか?」みたいに人に聞かれたときは大抵「時計として便利です。あと通知とグランスは結構使います。」みたいに答えていました。watchOS 2からはアプリも活用できるようになるかもしれません。
iOSとOSXに関してはそんなに驚きはなかったものの、Swift 2.0とオープンソース化の発表でだいぶ沸きましたね。 ところでApple Musicはなんであんなに長くしゃべってたのでしょうね。開発者に見せてもどうしようもない内容だとは思うのですが。。
セッション
大体の内容はKeynoteの直後にあるPlatforms State of the Unionでカバーされているんですね。もうWebにもアップされているのでざっと今回のWWDCの全体像をつかみたい人はそこから眺めるといいかもしれません。 https://developer.apple.com/videos/wwdc/2015/?id=102
もうすでにかなりの数のセッションの動画がUPされているようで、単純に発表内容を追いたいだけの場合は現地に来なくても十分情報が得られるんですね。
主にセッションはwatchOS関連、開発ツール関連(XcodeとかStoryboard絡みとか)、iOSの新機能の順番の優先順位で受講しています。 特にStoryboard関連がかなり進化している印象で、Storyboard ReferenceとかStack Viewなんかは今すぐ使いたいですね。
生活面
英会話が得意じゃないので正直、結構苦労しています。セッションはスライドもあるし、単語は大抵わかるものばかりだから大体理解できるのですが、突然誰かに話しかけられたりお店やレストランで注文したりっていうところでまごついてしまいます。。 これは本格的に日本に帰ったら英会話を鍛える方法を考えないといけないなぁと思いました。
宿泊先はありがたいことに同僚の家に泊めてもらっているためかなり費用が浮いています。会場からBART+徒歩で1時間程度のところなので、ちょっとした通勤気分も味わえて、「アメリカで暮らすのってこういう感じなんだなぁ」という体験ができています。
治安面が悪いから気をつけるようにとあちこちで言われていたのでかなりびびっていたのですが、実際こちらに来てみると親切で丁寧な人が多い印象を受けています。今の所怖い目には合っていないのでこのまま無事に帰国できるようにしたいです。
大体ぼっち行動なのでご飯なんかは気の向くままに適当にフラフラ行っているのですが、同僚に教えてもらったTu Lanが今のところ一番美味しかったです。

治安が悪いと言われているテンダーロインの近くなのでちょっと怖いですが、もう一回くらい食べに行きたい感じ。
Growing Rails Applications in Practiceを読んだ
読み終わったのはもう先月ですが、学ぶことが多い本だったので紹介しときます。 @1syoさんと@miyohideさんとやってる読書会の前回の課題図書でした。
どんな本?
まずは目次を見てみると良いと思います。 心に残った章だけちょっと抜粋すると、以下のような内容が書いてあります。
- Beautiful controllers: コントローラのAPIを共通化して、コードを減らす方法
- User interactions without a database: Formオブジェクトとか作って、コントローラからコードを減らそう
- Dealing with fat models: fat model を回避するには / FormオブジェクトととかServiceオブジェクトはこんな風に作るといいよ
- Taming stylesheets: BEMを "実践的に" 取り入れて、CSSも設計しよう
- Building applications to last: 長くメンテするつもりのアプリはこんなこと気をつけて
誰のための本?
上述の箇条書きですが、ある程度以上の規模のアプリケーションをrailsで作ってるとみんな直面する問題ばかりだと思います。 これらの問題に関心がある方は是非一読していただきたいと思います。
BEMの項については以前紹介した(Web制作者のためのCSS設計の教科書を読んだ - satococoa's blog) Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 を読んでおくとさらに理解が深まって良いと思います。"Web制作者のためのCSS設計の教科書"の方でBEM(やそれ以外のフレームワーク)の考え方を理解し、実践的な使い方を"Growing Rails Applications in Practice"で知る感じです。
うちの会社でも読書会をやろうかなぁと検討しています。
Reactとかgulpとかfirebaseとか色々いじってみた
色々一気にやりすぎてちょっとパンク気味ですが、以下のリポジトリにおいて最近興味があったものを色々試してみました。 iOSやAPIサーバの仕事ばかりやっている間に大きく遅れてしまったWebのフロントエンド技術にキャッチアップしたいというのが狙いです。
satococoa/react-firebase-chat · GitHub
今できているものは単純なチャットアプリみたいなものです。ページングとかは手を抜いています。
試してみたこと一覧
Reactは最近流行りのJSのライブラリですね。最近仕事でVue.jsを導入してみてとても良い感触を得ているのですが、それと比べてどうなんだろう?という比較もしたいと思い。
FirebaseはいわゆるMBaaSの一つで、だいたいParseと同等の機能があるようですね。FirebaseがGoogleに買収されたことから興味を持ったのでした。
Web Starter KitはGoogleが公開しているWebのベストプラクティス集であるWeb Fundamentalsを元にした静的Webサイトのテンプレート(boilerplate)ですね。HTMLのテンプレート+UIコンポーネント+gulpタスクって感じです。
BourbonはSASSのフレームワークです。仕事ではCompassとかBootstrapとかを使っているのですが、他のものも一応知っておきたいなと思い。
感想
React良さそう
コードはほとんど Tutorial | React にあるものを真似てサーバとのやりとり部分をFirebaseのAPIに置き換えただけのものなのですが、それだけでもReactいいなぁという感触を得ました。特に以下のあたりが好みです。
唯一気持ち悪いと思うのが、JSのrenderメソッド内にべたっとHTMLを書いちゃうところですが、コンポーネントを構成するロジックとviewとが一箇所でカプセル化されていると考えればまぁ、アリなのかもしれません。
JSXのコンパイルとか既存ライブラリとの共存とかが難しそうなので、ガッツリJSでガリガリ動くアプリを書くときはReact、そうではなくて便利なViewModelが欲しいだけならVue.jsといった使い分けが個人的にはしっくりきています。
Firebase良さそう
特にはまりどころもなくすんなり使うことができました。提供されている機能はほぼParseと同等ですが、料金体系が結構違うのでアプリの性質によって使い分けるのが良さそうです。Parseはリクエスト数による課金、Firebaseは同時接続数による課金というざっくりしたイメージです。
今回作ったサンプルプロジェクトはfirebaseのhosting機能を使ってデプロイしています。静的ファイルを置くだけだからかもしれませんが、全くハマることなくすんなりデプロイできました。
Bourbon良さそう
Compass と比べても遜色ないと思います。ドキュメントもわかりやすく、機能的にもFlexboxとかAnimation、Modular Scaleなんかもサポートしているので十分使えそうです。
また、Bourbonベースで作れらたneatというグリッドフレームワークやbittersというスタイル集もbootstrapほど何でも揃っている感じではありませんが、自前でスタイルをある程度頑張るつもりであれば足がかりとして使えそうな印象を持ちました。
gulpつらい
Web Starter Kit には最初からgulpのタスクが付いています。そのまま使うのなら良いのですがデフォルトで既に秘伝のタレ化していて、理解するのが若干辛かったです。具体的にはJSXをコンパイルするタスクを挟み込むのに結構苦労してしまいました。 middlemanとかを使ってrubyのasset pipelineに逃げたくなりました。 調べれば調べるほど、webpackだとかbrowserifyとかいろんなツールが出てきて大混乱でした。実際、今回のサンプルプロジェクトを作るにあたってFirebaseやReactでは全くハマらず、gulpで無駄に時間を費やしてヤクの毛刈りしている気分でした。
個人的には npm run を使う方法の方が gulp のお作法を覚えるよりもシンプルで unix 的だなーと今のところは感じています。 参考: npm で依存もタスクも一元化する - Qiita
モバイルデザインパターン 第2版を読んだ

モバイルデザインパターン 第2版 ―ユーザーインタフェースのためのパターン集
- 作者: Theresa Neil,深津貴之(監訳),牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/02/12
- メディア: 大型本
- この商品を含むブログ (3件) を見る
アプリ開発者として UI デザインについてもより理解を深めたいと思い、モバイルデザインパターン第2版を読みました。 職業柄普通の人よりはたくさんのアプリを試しているつもりではありますが、iOS 以外のプラットフォームだったり、英語圏のアプリだったりはあまり試せているわけではないので、もう少し包括的にトレンドを知っておきたいなーくらいの気持ちで。
どんな本?
モバイルアプリ (ネイティブアプリが前提) の UI について実際のアプリのスクリーンショットを見ながら様々な実装パターンを紹介している本です。 読み物というよりは UI カタログみたいな感じだと思って購入すると丁度良いと思います。 ありがちなアンチパターンも掲載されていて、耳が痛いというか「あちゃー。。。」って何回も思いながら読み進めました(笑) ネビゲーション、フォーム、テーブル... といったようにカテゴリ分けして掲載されているので、UI 設計をしながら必要な項目だけつまみ食いして読むのも良いと思います。
また、OS は iOS と Android と Windows Phone をカバーしています。
それぞれの UI 設計についての原則 (iOS の iOSヒューマンインターフェイスガイドライン とか Android の Material design とか) の詳細は各公式ドキュメントを参照して知識を補った方がいいと思いますが、ちゃんとそれらを踏まえた上での解説になっているのでためになります。
誰にオススメ
デザイナだけじゃなく、ネイティブアプリを作っている人なら職種問わず手元に置いておきたい本だと思います。 UI について設計するときの共通理解を深め共通言語を増やす目的では、チームで頻繁に参照できるようにしておくと効率が良いかと思います。 僕の勤める イグニス でも会社の本として購入してもらいました。
デザイナ・プロデューサ視点では「技術的にどんなことが可能なのか」を知るいい資料となりますし、エンジニア視点では UI に関する提案力を手っ取り早く上げることができると思います。
しかし、贅沢を言えばこれは電子版で欲しいところです。。。

モバイルデザインパターン 第2版 ―ユーザーインタフェースのためのパターン集
- 作者: Theresa Neil,深津貴之(監訳),牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/02/12
- メディア: 大型本
- この商品を含むブログ (3件) を見る
じっくり味わう本を読むには読書会が有効だと思う
タイトルで言いたいことは言い尽くしたので、そう思う理由を挙げたいと思います。
その本、読んだはいいけど理解できてる?
電子書籍のおかげで、物理的なスペースを気にすることなくつい気になる本を買っては積んでを繰り返してしまいます。 そうすると積ん読を消化するだけで消耗しがちです。
最近本を読むことをおすすめするエントリを書きましたが、やっぱりただ大量に本を 消費する だけでは効果は薄いと思います。 読んだ内容を自分の言葉、もしくはコードで表現できるようになって、初めて 理解した と言えるのです。 (本の種類によってはざっと斜め読みして、後で詳しく知りたくなったときのために頭の中にインデックスを構築すれば十分なものもありますが。。)
理解するためのひとつの方法として、本の中身について語り合うことが有効だと思っています。 その相手は同じ知識レベル、もしくは自分より上のレベルの人と話すことが好ましいです。 その機会として読書会を開く・参加することは非常に有意義だと最近特に感じているのでポエム書きます。
読書会って何?
まず僕が参加している読書会について、どんな感じにやっているのかをお話しします。 読書会に参加したことのない方はびっくりするかもしれませんが、基本的に音読します。 もし英語の本を読んでいるのなら一文、もしくは長い場合は適当なフレーズで区切って和訳しながら読みます。
そして1節程度読んだら音読する人を交代します。 また途中で気になるところがあったら音読を止めて、その内容について語ります。
その繰り返しです。
今までの読書会の思い出ほろほろ
まずは会社で リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice) 読書会をもう3年くらい前ですがやっていました。 「良いコードってどんなもの?」について同僚と意識と認識を合わせることができたのが非常に良かったです。あと、いろんな言語をやっている人がいるので「Java だとこう」「Ruby だとこんな感じ」など、言語の文化に基づいた議論ができたのも良かったです。
次も会社でですが、 Working With Unix Processes (English Edition) の読書会をやりました。 今なら なるほどUnixプロセス ― Rubyで学ぶUnixの基礎 - 達人出版会 で日本語版も買えますが、当時は英語版しかなかったので交代で和訳しながら読みました。 英語の本って一人で読もうとするとモチベーションを保つことが難しいですが、みんなで読むことで楽しく読むことができました。 あとは一人で読むと英語の理解でいっぱいいっぱいになってしまうかもしれませんが、そこは仲間の知恵を借りて英語を理解するだけにとどまらず、内容についてもちゃんと理解できたと思っています。
あとは @1syo さん、@miyohide さんが タネマキ | 横浜 コワーキングスペース - シェアオフィス でやってる読書会に一昨年の年末から現在も参加させてもらっています。 この読書会は毎週土曜日の10:40から、しかも英語の本というなかなか意識高い感じの読書会になっていますが @1syo さんと @miyohide さんがいるおかげでなんとかくじけずに続けられています。
読む本も3冊目に入りました。 ちなみに1冊目は Objects on Rails、2冊目は Working With TCP Sockets (English Edition)、そして現在読んでいるのが The Pragmatic Bookshelf | Growing Rails Applications in Practice です。
もちろん3人とも同じ会社で働いているわけではないのですが、本を触媒にして Rails の設計の話だとか、実物のコードがないとなかなか語れない深いレベルでお互いの知識を覗き合うことができるのでとても楽しいです。これは普通の勉強会だと体験できない経験だと思います。 そして、「みんな勉強してるんだなぁ。。。」と自分の勉強不足を毎回思い知らされるわけです笑
ご提案
ここまでこのエントリを読んで「読書会やってみたいな」「読書会に参加してみたいな」と思った方向けに、僕の経験を基にしていくつかご提案したいと思います。
読書会に向いている本はこんな本
レシピ本の様にリファレンス的につまみ食いして読む本よりは、何か一つのテーマについて一貫して書いてある本の方がいいと思っています。 レシピ本は一人で斜め読みして速攻で頭にインデックスを構築しておく方が役に立ちます。 (補足: レシピ本の読書会は、参加人数が多かったり参加者が開催日によって異なる場合には有効です。)
また基礎について書かれた入門書よりは実践、応用レベルの本の方が良いと思います。 入門書は一人で読んでサクッと次のステップに向かう方が良いのに対して、実践・応用レベルの本になると書いてある内容に関して賛否両論がある箇所があったり、疑問に思う箇所があったり、自分のこれまでの習慣に反することが提唱されていたりします。 そういう箇所を仲間と話し合うことによって、本の理解に対するレビューを行うことができます。
英語が苦手な人はぜひ英語の本の読書会に参加しよう
一人じゃくじけますからね。。 たとえ英語が得意な人がいなくても、数人で「これはこういう意味じゃない?」などと話しながら進めれば十分モチベーションを保つことができると思います。
一緒のチームじゃない人と積極的に読書会をしよう
一緒のチームの人とは読書会をしなくても実際のコードをもとにしていろんなことを話すことができます。 「このクラスはこう分割した方がいいんじゃない?」とか「変数名がちょっとアレだよね」とか。。
しかし一緒のチームで働いていない場合はなかなかお互いの知識を共有することができません。 教え合おうにも何を教えればいいのかわからないですし。。。
本を読みながらその内容に沿って、時には脱線したりしながら話すことによってコードを肴に話をするときと似た様な効果を得られると思います。 うまく説得力のある文章にできないのですが、本の内容をガイドに使うことによって、浅い意見交換に終わらずにちゃんと議論するレベルまで話をできる実感があります。
以上です。参考になれば幸いです。