nuhack を開催した

7/19(土) に #nuhack というハッカソンイベントを開催 & 参加しました。
#nuhack とは
P4D の主催する 3回目のハッカソンイベントです。 毎回エンジニアとデザイナをペア (もしくは一部グループ) にして何か作るという形式でやっています。
今回のテーマは「モバイル向けのサービス」でした。
協賛として NUBoard の欧文印刷さんにご協力いただき、 会場はピクシブ株式会社さんにお借りして開催しました。
なぜ NUBoard なのか
寿司屋で @ppworks さんや @ken_c_lo さん達と飲みながら NUBoard 超便利!という話になり、 突然 @ken_c_lo さんが欧文印刷の汲田さん (@kumitajoj) へ熱いリプライを送ったのがきっかけでした。
その後メールで我々 Web に関わる人にとっていかに NUBoard が便利か熱く語り、 さらにはスマホアプリ開発者向け NUBoard のアイディアまで送ったりしました。
そこからいつの間にか「せっかくだから NUBoard を使って開発するハッカソンをやろう」という流れになったのでした。
そんな唐突なご提案にも関わらず、快くご協力いただいた汲田さんには本当に感謝です。
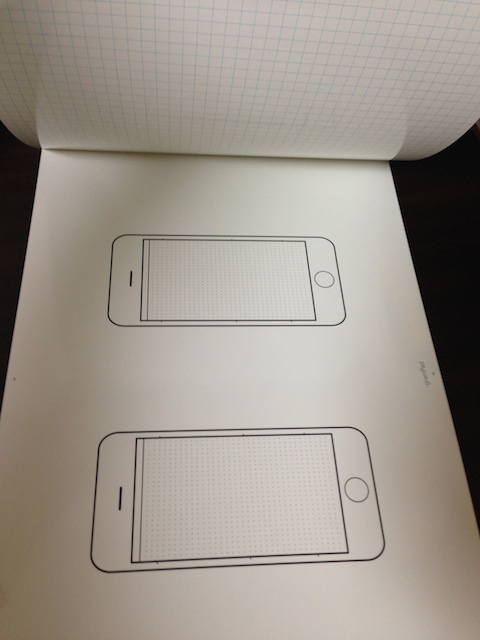
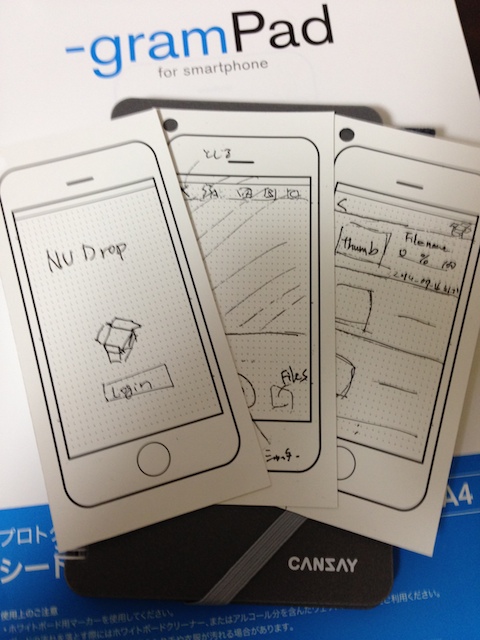
-gramPad
その「スマホアプリ開発者向け NUBoard」である "-gramPad" を早速製品化して汲田さんが持ってきてくださいました
iPhone の形が既に印刷されているので、UI を設計するのに便利です。
裏面が方眼紙になっていたり、余白を多めに確保したページや、 逆に iPhone のフレームを 4 つ配置したページなんかもあります。


当日の様子
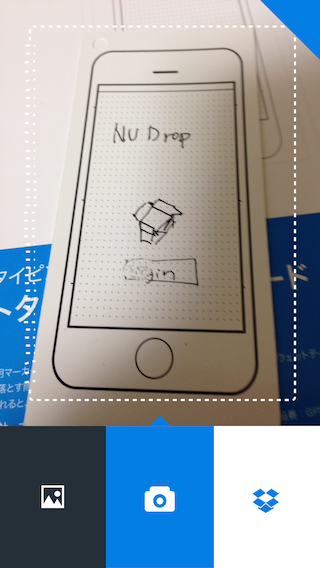
当日は前述の gramPad や、他にも単語カードみたいな綴りになった iPhone の形の NUBoard などを使いながら それぞれのペア (グループ) で和気あいあいとした雰囲気で開発をしていました。

僕は @is8r_ さんとともに iPhone のネイティブアプリを作っていました。 写真を撮ると即座に自分の Dropbox にアップロードされる、というシンプルなアプリです。 (NUBoard で書いた図を Mac に転送するのがダルかったので。)
コアな機能は既に出来上がってるのであとは細かいところを詰めればリリースできそうです。 リリースの暁には、ぜひ「NUBoard 公認」の印をもらってリリースしたいなぁと企んでいます。

他のペアもそれぞれ「実際に使ってみたい!」と思えるプロダクトを作っていて、 とても刺激になるハッカソンでした。
ピクシブさんすごい
会場をお借りしたピクシブさんのオフィスがとても素敵でした。 働いている人の気持ちや健康にとても配慮されたオフィスなんだなーと感じました。
そして壁にたくさん飾ってあった pixiv 本がすごかった!
こんなにユーザに愛されるサービス、すごいなぁと思います。尊敬します。
まとめ
欧文印刷さん、ピクシブさん、そして参加してくださったみなさんのおかげで 3連休の初日をとても楽しく過ごす事ができました。
また機会があればハッカソンやりたいですね。
みなさん、おつかれさまでした & ありがとうございました。
合わせて読みたい
P4D 夏合宿 2014

5/9(金) 〜 5/11(日) に P4D のメンバーを中心に夏合宿に行ってきました。
日程とか泊まった宿、成果物の紹介とかはこのへんに。
https://github.com/satococoa/p4d-summer-camp-2014
ことの起こり
3月の終わり頃、HipChat の pplog 開発部屋で @kenclo さんと「そろそろ合宿やりたいねー」と話していたのがきっかけでした。
合宿のそもそもの発端は「jekyll とか middleman とかは使いこなせる人には便利だけど必ずしもみんな git とか haml 使えるわけじゃないし、ましてや受託でコーポレートサイトとかやっちゃうとお客さんが自力で更新できないものが出来上がってしまう。middleman に管理画面ついたくらいのものがあれば十分便利なんだけどなー。」というお話でした。
で、「それなら1日くらい集中して開発すれば最低限の機能はそれっぽくできそうなのでは」っていうことでその1時間後には今回の舞台である伊東の山喜旅館へと予約を完了していたのでした。
参加者も決まっていないのに適当に6人の予約を入れたという大胆さ。
自然と二人一組に
なんとなくデザイン担当 + プログラム担当みたいな感じの二人一組になって開発開始。 みんな GitHub を使いこなしているので GitHub の PR をやり取りしながらの開発となりました。
僕は @machida さんと一緒に開発していたのですが、本当に @machida さんはすごい。
僕が Bootstrap でざっくりと作った UI からやりたいことを汲み取って、見た目だけじゃなくて使い勝手をブラッシュアップした上で PR がポンポン飛んでくる。
これは本当にモチベーションが上がる体験です。
山喜旅館良かった
金曜日は到着が深夜だったので夕食は抜いてもらいました。 あとは土曜日は朝、夕飯が出て、日曜日は朝ご飯。
こんな感じで2泊3食だったのですが、これでひとりあたり 25,000円くらいでした。 ネットも特に不自由無く、会議室もほぼ2日間貸し切り、ご飯は毎食豪華で本当に良い旅館でした。
途中で海をぼーっと眺めていたり、ゆっくり温泉につかったりできたのも集中力を高めるのにとても良かったと思います。
また行きたいです。
目的がはっきりした合宿は良い
今回の目的は「合宿中に動く成果物をつくる」ということでした。
ハッカソンとか勉強会にも言えると思うのですが、目的がはっきりしていると目指す方向がみんな一致するのでとても楽しく、濃いイベントにできると思います。
今回の合宿でも目的がはっきりしていたおかげで、それぞれのプロダクトが最低限コアになる機能が動きつつさらにデザイン面でもプロダクトの特徴がきちんと出ているという、とてもレベルの高いものになったと思います。
いずれ一般公開されるときにそれぞれのプロダクトの詳細は説明されると思いますが、スクリーンショットと簡単な説明は今回の合宿のリポジトリにもあるので興味のある方は見ていただけると嬉しいです。
合わせて読みたい
pplog iOS アプリをリリースしました
pplog の公式 iOS クライアントアプリをリリースしました。
pplog とは
pplog (通称ポエム) についてはメインプログラマの @ppworks さんのブログとデザイナの @ken_c_lo さんのブログを見ていただくのが良いと思います。
このプロジェクトの目的について高らかに語られていますのでぜひご覧下さい。
- まったりと過ごせるおれたちのインターネット、それがポエム pplog.net #pplog - ppworks blog
- 俺たちのゆるふわインターネット「pplog」 をリリースしました(してました) - 納豆には卵を入れる派です。
pplog iOS クライアントについて
pplog iOS 版の構想はかなり初期からあって、web 版 pplog を身内だけでクローズドにカリカリとドッグフーディングしている頃から、「どうせなら RubyMotion で iPhone アプリも作ろうよ」と話していました。
現在のアプリの仕組みは、UIWebView に web 版の pplog を組み込んだ、いわゆる "ハイブリッドアプリ" です。
ハイブリッドアプリは一見とても簡単そうに見えるのですが、実は色んな問題をはらんでいます。ぱっと思いつくものを列挙すると、
- そのまま UIWebView を組み込んだだけのアプリだと、「Web でやろうぜ!」と Apple に言われてリジェクトされる。
- ネイティブと Web のやり取りが JavaScript やカスタム URL Scheme でやることになり、仕組みが複雑になりやすい。
- 認証をどのようにやろうか考える必要がある。
- どんなに JS でガリガリ頑張っても、ネイティブの使い勝手を期待するユーザを満足させるような動作を実現するのが難しい。
さらに「Web なんだからそのまま Android も対応できるんだろ?ベイベー」ってなノリでやると、CSS や JS で苦しんだりして結局 "フルネイティブ" で iOS、Android とも最初からやった方が速いんじゃ... という結論に達しがちです。
それでも敢えてハイブリッドを選んだのは以下の理由によるものです。
- pplog チームはサーバサイドに強い人が多いので、web 側の開発速度の方が速い。(そのため、ネイティブで UI を作り込んでも Web 側の UI があっという間に改善されてそれに追いつけなくなるおそれがある。)
- 僕が JavaScript、Rails にも慣れているため、デバッグがあまり困難ではない。
- Push 通知は pplog アプリの場合は非常に価値が高く、仮に通知だけでもアプリ化する価値がある。
このように、積極的にハイブリッドを選ぶ理由がある場合のみハイブリッドアプリは選択すべきだと考えています。「楽そうだから」でハイブリッドを選ぶとつらい思いをする可能性が高いです。
おっと、横道にそれました。
あとはなるべく web 側の開発の邪魔にならないような設計を意識しました。
例えばある要素の class 属性を変更したらネイティブアプリに機能不全が起こるようでは web 側が自由にクラス名を変えられず、自由なリファクタリングができなくなってしまいます。
そこは data 属性を用いて、data-native-display="hidden" みたいなのを置いとくとアプリから見たときにはその要素が隠れるようにしています。
投稿機能も、アプリからの投稿用の独自の API をまるっと生やすのではなくて以下のような仕組みをとっています。
- 「新しいポエムを書く」ボタンを押すと、UIWebView が ajax で
GET /posts/newへアクセスし、ワンタイムトークンを取得する。 - ワンタイムトークンが取得できたらカスタム URL Scheme を叩いてネイティブにトークンを渡す。
- HTTP のヘッダにそのトークンをつけて、新規投稿のデータを
POST /postsする。
上記のような「新しいポエムを書く」ボタンの動作はもちろん web 版での動作とは異なるものです。
DOM のロード完了時にネイティブ側から JavaScript を差し込んで、そこで addEventListener することで実装しています。
とはいえ、やはりどこかの時点で完全にネイティブにしたい気持ちは持っています。 web 側の UI もかなり良い感じにこなれてきていますので、2.0.0 はフルネイティブでいきたいと考えています。
ポエムなのに技術を語ってしまって逆に恥ずかしいですが、骨を回しているだけで楽しめる、独特の雰囲気を持ったサービスです。
ぜひ一度インストールして骨をクルクル回してみてはいかがでしょうか?
pplog アプリのダウンロードはこちら -> pplog on App Store
Yokohama.rb 40th
Yokohama.rb Monthly Meetup #40 に参加してきました。
恒例の Ruby レシピブック読書会ですが、僕がレシピブックを持参していなかったのと、浮動小数点数の誤差の話とかあまり自分も明るくない部分の話だったのでちょこちょこ口を出しつつもあまり理解は進まなかったです。Float::EPSILON あたりの話をしていたようです。次はレシピブック持って行こう。
後半は @Nabetani さんに準備していただいたペアプロ用の課題を、僕と @miyohide さんでプロジェクタと ust に晒しながら解くというちょっとした出し物を行いました。
問題はこちら -> CoSVON 〜 Yokohama.rb #40 2014.1.11
久しぶりのペアプロでしたが、比較的順調に TDD っぽく開発を進められたし gem の作り方とかその辺も未経験の方にとってはきっと役に立つ内容だったのでは、と思います。
いつもの懇親会は、翌日も朝早い予定があったので無理せずお休みしました。
今回も楽しい会でした。定期的に新しい人も参加しているし、とても良いと思います。
第35回 デザイナー向けプログラム部
第35回 デザイナー向けプログラム部 #p4d at 万葉 を開催しました。
P4D では、しばらくデザイナとエンジニアをペアにしてマンツーマンで何かを進める (たいていエンジニアがデザイナに何かを教えるとか) という形式でやってきましたが、昨年末最後の P4D からはペアにはせずに基本はもくもく会として進めています。
エンジニアも作業を進められるし、やっぱり「随時、困ったら人に聞ける環境で作業をする」ということがこういう成果物を出していきたいコミュニティとしては一番シンプルな運営の仕方なのかなぁと思っています。
反面、あまりにみんながもくもくとやりすぎてしまうと、参加歴の浅い人は特に人に話しかけにくくなって、相談もしにくくなってしまいます。
バランスを見ながら適当に話しかけたり、話題を振ったり、という気配りが必要そう。(特に今回は初参加の方が半数だったので。)
実際に各自がやったことと、KPT は wiki に。 -> 第35回
次回は 1/23(木) に forkwell さんで開催します。(募集ページは今週中に立てます。)
2014 年の抱負
2014 年の年明けから一日経ってしまいましたが、改めて 2013 年のまとめと 2014 年の抱負を書いておこうと思います。
ちなみに去年書いたのはこれ -> 2012年のまとめと2013年の抱負
2013 年のまとめ
そういえば、2013 年のテーマは「広げる」ということでした。「自重しない」は 2012 年のテーマだったのですが、勘違いして一年間「自重しない」ことも心がけて行動していたような気がします。
2013 年にやりたいこととして挙げたことですが、以下のようになりました。
- [ ] ビギナー向けの iOS アプリ勉強会: #P4D で時々教えていたのでそれでもいいのかもしれませんが、単独での開催はできませんでした。
- [x] 第2回プログラマ向けデザイン勉強会: やりました!そういえば大江戸 Ruby 会議 03 とかぶった日程でやりましたね。。
- [x] 本や記事を書きたい: 運良く 7 月にお声がけいただき、Mobile Touch で 実践!RubyMotion という連載を持たせていただいています。
月単位で振り返ってみると以下のような感じ。
1 月
東京 Ruby 会議 10に参加しました。とは言え、僕の順番の直前で大雪による中断となり、実際に僕が壇上に上がって発表したのは 2 月でした。
あ、そうそう #P4D でワークショップをもたせてもらったのでした。
2 月
Qiita 2-day Hackathon に参加しました。この頃は RubyMotion + Pixate がアツかった記憶があります。
ネコハッカソンが開催されました(=^・ω・^=) #willcat これも 2 月でしたね。楽しかった、また行きたい。またやりましょう。
Ruby 20 周年パーティに間に合わずに数日後に Ruby Friends Camera をリリースしたのもこの月でした。(iOS 7 対応版のアップデートしなきゃ。。)
あとはこの頃は 3 月のベルギー行きの準備で色々あたふたしていたようです。
3 月
改めて見ると、この月はすごく忙しかったようです。
LT だけの参加でしたが、まずは Rails Girls Tokyo 2nd に参加しました。
さらに前述の 第2回プログラマ向けデザイン勉強会、Tokyo Rubyist Meetup でほぼ全編英語でのペアプロ、そしてベルギーで行われた RubyMotion Conference #inspect 2013 ですね。
ベルギーから帰国した当日に Rails Girls, More に参加して、報告ブログよりも Girls たちと楽しむことを優先して RubyMotion 界隈から dis られたのもいい思い出です。
4 月
#P4D で温泉合宿に行っていました。この辺から力尽きたらしく、僕は全然ブログを書いていないですね。。
この場で、RubyMotion Conference のブログ記事を書いていたのでした。日光、良かったなぁ。
5 月
RubyMotion Kaigi 2013 というのを RubyKaigi の前日に主催していました。
ブログは書いていませんが、そういえばるびまにはちゃんと記事を書いていた!
Rubyist Magazine - RubyMotion Kaigi 2013 レポート
6 月、7 月、8 月
力尽きてきたようで、定例の #P4D と RubyMotion もくもく会、Yokohama.rb くらいしか活動していなかったらしいです。
あとフットサルやったり、箱根に旅行に行ったりしていました。
9 月
PHPカンファレンス2013 で #P4D ワークショップを開催させてもらいました。
ここで @kenclo さんに発表してもらった「生煮えぷるり」の話、とてもよかったですね。
Gitを使ったデザイナーとプログラマの協業について話してきた #P4D #phpcon2013
大阪、京都へ行ってきました。[大阪] プログラマー向けデザイン勉強会参加が目的でしたが、ついでに寄った京都が非常に良かった。
この辺から、東京の外にももうちょっと出ないとなぁ。。。と思い始めたのでした。
10 月
RailsGirls Tokyo 3rd に出ていました。そうそうたるコーチ陣に混じって、なんとか頑張ってきました。
11 月
引っ越し関連で色々動いていたくらいで、あとは普通。
12 月
福井に行って、WCAF Vol.11 「Design」で #P4D の活動を通じて感じたことなどをお話させていただきました。
カニよかった。カニ。
総括
昨年は前半でだいぶ力尽きたような感じはありますが、それでも一年を通じて RubyMotion と #P4D にきちんと貢献し続けることができたのではないでしょうか。
そういう意味では、抱負として挙げた「広げる」ことに関しては RubyMotion についても、#P4D を通じての エンジニア + デザイナのコラボレーションについては自分の身の回りから、全国に広める活動の一端を担えたのでは。
2014 年に頑張ること
そしてようやく今年の抱負。
あまりたくさん挙げてもつらいので、以下の 2 点だけにします。
- 英語力の上昇
- アウトプットを増やす
英語力の上昇
特に会話ですね。聴くのと話すのをどうにかしたいと思っています。英会話スクールかなぁ。。
アウトプットを増やす
せっかくブログを middleman ベースに変更したので、書くペースを増やしたいです。あとは電子書籍か紙媒体の本に何かしら文章を書きたいと思っています。
日本語ばかりではなく、アプリもちゃんと作ってプログラマとしてアピールしていきたいです。
以上、疲れたので終わります。ポエム案件っぽかった。